
私事で恐縮ですが、2020年秋にHTML5プロフェッショナル認定 レベル1を取得しました。
日頃Web系システム開発に従事しているもののフロントエンド知識が格段に古くなっていることを痛感していたので、この辺で知識のアップデートを図っておこうと思い、その流れで資格取得に至りました。
加えて当ブログのカスタマイズや、まだ詳細は明かせませんがブログ内で今後やっていきたいことにもつながっていくのでね。
せっかく資格を取得したので、合格体験談的に学習方法なり使用した参考書を解説してみます。
- HTML5プロフェッショナル認定 レベル1を取得しようとしている人
- HTML5とCSSを体系的に学ぶ機会はないものかと思っている人
※JavaScriptはレベル2の範囲です。ただしレベル2認定を受けるにはレベル1認定が必要です。
解説するのは、もちろん合格者
念のためエビデンスとして合格証をお見せします。

レベル1試験の合格証はロゴが左半分しか入っていません。
もしかするとレベル2試験では合格証の左端に右半分が印刷されていて、両方合わせて「合体!」ってできる方式なんでしょうか・・・?
使用書籍は入門書1冊と参考書2冊
HTML5プロフェッショナル認定 レベル1試験の勉強を進めるにあたり、全く予備知識がない場合は入門書を1冊終わらせてからにしましょう。
そこで「初心者以前」の方向けに入門書の紹介から入りますので、予備知識のある方はスキップして参考書のトピックからお読みください。
【スキップ可】全くの初心者であれば入門書を終わらせてからがオススメ
HTMLって何?CSSって何?
そんなレベルの人にいきなり試験勉強は相当困難です。
(資格のハードル自体はそう高くないのですけどね・・・)
私は初心者ではなかったのですが、古い知識を全て捨て去ってHTML5を1から学び直す気マンマンでしたのでこちらの書籍から着手しました。
技術評論社「世界一わかりやすい HTML5&CSS3 コーディングとサイト制作の教科書」です。
「ボックスレイアウト」「Flexbox」についての説明は後述の参考書より詳しく、何より実践的に作りながら学べる点で一定のアドバンテージはあると言えます。
最低限の知識があれば飛ばし飛ばしで2~3日、全く知識がなければ数週間かけてじっくりと、手を動かしながら読み進めていきましょう。
私は参考書見つつ「あ、そういえばコレは入門書に書いてあった」と立ち戻ることが多々ありました。

何度か反復してるうち知識が定着していくので一度で完全マスターしようなんて思わない方がいいです。
次への一歩を最優先してください。
参考書は「マイナビ本」「翔泳社本」の実質2冊しかない
2020年時点でHTML5プロフェッショナル認定試験はVer2.0です。
HTML5プロフェッショナル認定試験は、HTML5、CSS3、JavaScriptなどに関するスキルと知識を証明する認定資格です。
出典:HTML5プロフェッショナル認定試験公式サイトより
2014年開始以降のHTML5を取り巻く環境の変化に対応するため、2017年3月1日に、新出題範囲「Ver2.0」がリリースされました。
参考書はVer2.0に適合したものでないと知識の抜け漏れにつながります。
Ver2.0にアップデートされてからもう3年経つわけですが、Ver2.0のカリキュラムに対応している書籍は2冊だけです。
マイナビ出版「HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版」
(以下、「マイナビ本」)
翔泳社「HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応」
(以下、「翔泳社本」)
公式サイトで掲載されている書籍も、amazonで検索して出てくる書籍も上記2冊。
どうやら他はなさそうです(2020年時点)。
簡単に両者の概要を解説します。
大丈夫、私両方買いましたから。
【教本タイプ】マイナビ出版「HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版」
マイナビ本は教本タイプです。
試験範囲を全体的にフォローしてくれてはいるのですが、説明の大半がテキスト一辺倒になっています。
読んだ感想を率直に申し上げると「自動車教習所の教科書みたい」。
HTML5やCSS3の最低限の予備知識があれば読めはするのです。
ただ読んだあと記憶や知識としてほとんど定着しない感じはまさに、自動車教習所の教科書に近い印象です。
資格の教本としては致し方ないのかな・・・
教本タイプのテキストはこれ一択なので多少の不便があってもどうにか役立てていきましょう。
内容に問題はないんです。
問題はないけど、頭に入らないのです。
ではどうやって頭に入れればいいかは学習方法のくだりで解説します。
【問題集タイプ】翔泳社「HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応」
翔泳社本は問題集タイプです。
一問一答形式で、「問題⇒答え&解説」といった流れで自身の理解度を試すことができます。
問題集であるがゆえにいきなり開いてもよく分かりません。
マイナビ本が読み終わった程度の予備知識あっての問題集なのです。
翔泳社本も試験範囲はきちんとフォローしてくれているのですが、あくまで問題集。
マイナビ本と翔泳社本はどっちを選ぶかではなく、毛色の異なる2冊を駆使して試験勉強を進めていくイメージです。
試験合格のための効率的学習方法
MDNを活用しよう
HTML5にしてもCSS3にしても、何となく定義だけ読んでもイマイチ頭に入りません。
ふんわり読んでも、網膜から脳を滑って頭の外にスポーンと抜けていっちゃう感じです。
そこで私が提案する効率的学習方法は「MDNの活用で徹底的にビジュアルで覚えること」です。
MDNではHTMLやCSSの実例ソースと、それらに連動した表示がセットになっています。
HTMLタグの例
HTMLタグの例を挙げてみましょう。
たとえば<colgroup>タグ。
マイナビ本ではこんな感じで書かれています。
colgroup要素は、1列分以上の縦列をグループ化する要素です。
※マイナビ本のタグの説明から引用
(以下、設定できるspan属性を説明するがテキストのみ)
HTMLソース例や画面の表示例は一切ありません。
ホントに上記のテキストと、申し訳程度の補足説明だけです。

コレで理解しろって方が無理筋だと思うのですが、いかがでしょうか。
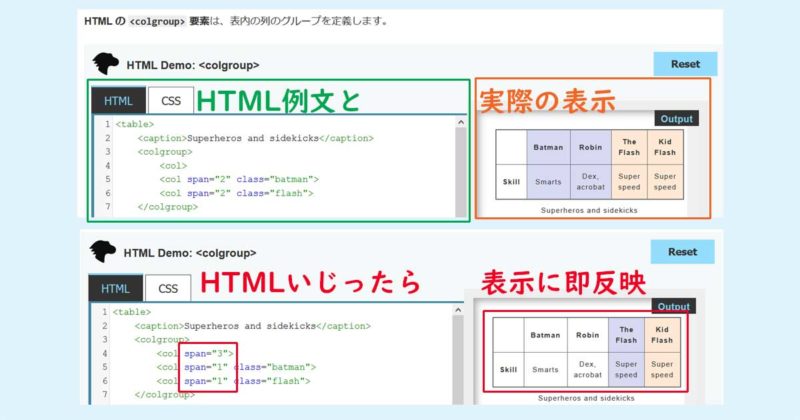
対してMDNはソース例も表示も完全フォロー。
HTMLソースをいじると表示側にも即座に反映されるため、実例をいじって覚えることができます。

CSSプロパティの例
次にCSSプロパティの例を挙げてみましょう。
たとえばbackground-clipプロパティ。
マイナビ本ではこんな感じで書かれています。
background-clipプロパティは、背景をボックスのどの領域に表示させるのかを設定するプロパティです。
※マイナビ本のbackground-clipプロパティから引用
値には次のキーワードが指定可能で、初期値はborder-boxです。
(以下、プロパティの説明もオールテキスト)
やっぱり理解に苦しむ書きっぷりです。
「設定すると結局どうなるの?」という疑問に答える解説ではないでしょう。
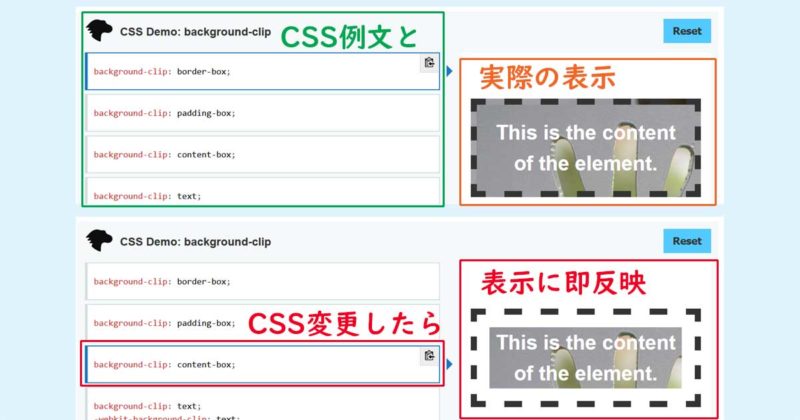
対してMDNはソース例も表示も完全フォロー。
プロパティを変えると表示がどう変わるのかも一目瞭然。

HTMLやCSSって結局のとこ画面に表示するための手段なわけですから、ビジュアルで理解するのが王道であり最も効率的と言えます。
なじみのないHTMLタグやCSSプロパティが出てきたら即MDN。
漠然と本だけ眺めてるより遥かに密な学習を可能としてくれるでしょう。

百聞は一見に如かずってね。
APIとかWeb関連規約はマイナビ本に書かれている程度の「ふんわり」で大丈夫でしょう。
レベル1試験では突っ込んだことは聞いてこないので、あくまで概念として知っておけば済む話です。
模擬試験は最後の仕上げに
模擬試験問題は次の3か所で入手可能です。
- マイナビ本のダウンロード特典
- 翔泳社本の巻末とダウンロード特典(つまり2回分の模擬試験がある)
- 公式サイトのサンプル問題
いずれも一通り学習が終わった後の弱点チェックに使えます。
私はレスポンシブWebデザインに弱かったので、頭に入るまで何度も復習しました。
(レスポンシブは前述のMDN学習法が使えなかったからかも)
自分の弱点をチェックして、試験直前は弱点フォローを優先したいものです。
本番試験を終えた感想ですが、マイナビ本と翔泳社本はわりと本番試験に近い雰囲気の問題が多かったように思えます。
一方公式サイトのサンプル問題は範囲も難易度も本番試験との乖離が目立つ印象です。
私はマイナビ本と翔泳社本の内容をしっかり押さえたうえで両方の模擬試験で合格ラインと言われる7割をクリアしました。
もう完璧だと思った本番試験1週間前、公式サイトのサンプル問題を解いてみたらそれはもうボロボロで。
全137問中、正解はたった74問。
正解率54%。

本番試験1週間前にコレは凹みました・・・
でも1週間後に本番試験受けたらスコアは100点満点中の90点。
公式サイトのサンプル問題で54%しか正解できなかった私が、超余裕の90%で合格でした。
今でも公式サイトのサンプル問題はちょっとアテにならないと思っています。
アテにならない原因は例題提供者を一般募集している点でしょう。
意識の高い人が意識の高い問題を寄せた結果、他書籍や本試験の内容と大きく乖離してしまったのではないか、と推察しました。

公式サイトのサンプル問題は解けなくても支障なし!
ソースは私だ!
さいごに:受験時の注意
試験はピアソンVUEの会場で行います。
CBTなので試験が終わったら即結果が出ます。
帰りに受付でトータルのスコアとジャンル別のスコアをプリントアウトしてくれるのですが、スコア情報が必要ならその紙は取っておきましょう。
スコア情報はそこでしか手に入らないアイテムです。
後日合格証など届いても、スコア情報は一切入っていませんでした。

以上、HTML5プロフェッショナル認定 レベル1合格までの道のりでした。
レベル2に合格したら続編記事を書きます。
【次回予告】さーて、次回の愚者小路さんは

愚者小路です。
続いてまた私事な記事を。
Nintendo Switchを手軽にプレイしたいけど
携帯モードじゃ画面が小さい、
TVにつなぐほどでもない
(というかTV持ってない)
という状況にあって、モバイルディスプレイを導入してみたら思いのほかスマートなゲーム環境ができたので紹介記事にしてみます。

ありがとうございます。
次回もまた見てくださいね。
応援していただくとより多くの方にご覧いただけるし、投稿モチベーションも上がります。
↑いつもランキング向上にご協力ありがとうございます!
この記事を読んだ人はこんな記事も読んでいます
・・・なんて機能はないけれど、本件と関連が深い記事です。
もう1ページ、いかがですか?


































































コメント